In any data-heavy app, users become overwhelmed by the huge content volume. A search filter integrated into their app helps them find what they are looking for. So, if you want to improve overall user satisfaction and the application’s usability, learn to build a search filter in React Native. Being a go-to mobile app development framework, experts of a React Native app development company add such a feature in no time.
However, to start the project, you must perform some basic prerequisites.
Get your System Compatible with the Environment
If it is your first project with the React Native framework, you will need to establish the specific environment. Further, you need to select a Command Line Interface for the project. There are two options that you can choose from. They include Expo CLI and React Native CLI. These two differ in customizability, size, ease of use, and even setup processes.
For this particular project, we have chosen to use Expo CLI. So, you have to set up the dev system accordingly. You will find more detailed instructions from the article ‘How to set up the React Native Development Environment‘.
Build a Folder
In the second step, create a dedicated folder to save your code and assets. This folder forms the backbone of your project structure and helps keep things organized as you develop your app.
Follow these steps:
- Choose any directory on your system.
- Open the terminal/command prompt from this directory. You might do this by right-clicking inside the folder and choosing ‘Open Terminal here’ or ‘Open Command Prompt here’.
- Once the terminal is open, type the following command: npm i -global expo-cli. This command installs the Expo CLI globally on your system. After entering this command, wait for a while as your system installs the necessary files. Once the process completes, you’ll have your project folder set up.
Installing External Libraries
For this project, use the expo/vector-icons library. This library is quite a useful resource to access readily available icons. With this library, you can easily integrate icons into your application without putting in much effort, saving considerable time and effort.
This use of third-party libraries, like expo/vector-icons, to streamline development and focus on optimizing code is a key strength of the React Native framework. Leveraging existing, well-tested libraries rather than starting from ground zero helps speed development.
The Coding Section for the Project
So, here’s what you need to do: You have to create three component files, namely List.js, SearchBar.js, and Home.js. These components will play a vital role in the current application. And don’t forget about the main file, App.js, where we’ll bring everything together.
But that’s not all! You also need to store some data, right? So, create a Data.js file to keep all relevant data organized and accessible throughout the app.
How to Store Data in the Data.js File?

To store all data you want to show as an option, save every detail in the Data.js file.
The given syntax in the Data.js frames array of objects. It has details about various programming languages. The export default is used to ensure that this data set is accessible in other parts of the project (may be in the App.js).
Now, the dataset has 9 objects. Each object has three properties, namely ‘id’, ‘name’, and ‘details’. These properties hold specific information about each programming language.
With this data, you can perform different activities, such as show the details of programming languages, filter them based on definite criteria, or perform some calculations based on the given information. Isn’t it cool?
Creating the Home Screen
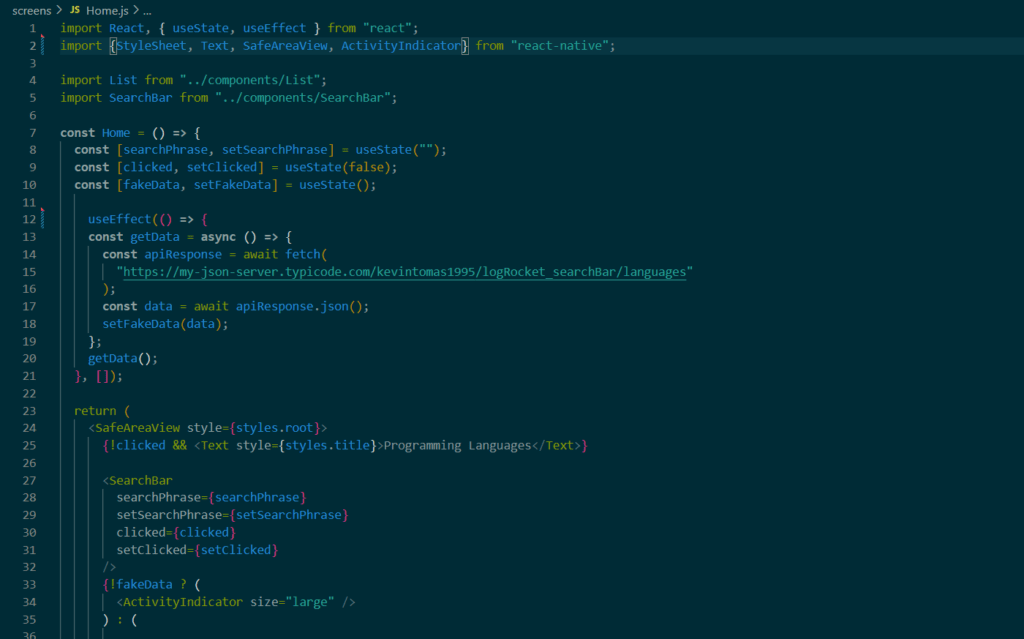
The given snippet shows a part of the Home.js. Let’s get a detailed explanation of this file.

The main functional component, ‘Home’, displays a list of programming languages. It includes a search bar and has some basic state management.
React, useState, useEffect are imported from the “react” library. useState and useEffect are React Hooks which are useful for state management. ‘SafeAreaView’, ‘Text’, ‘ActivityIndicator’, ‘StyleSheet’ are imported from the “react-native” library. The ‘ActivityIndicator’ displays a circular loading spinner. List, and SearchBar are custom components. They are imported from a local directory.
The program uses three pieces of state initialized using the useState Hook: ‘searchPhrase’, ‘clicked’, and ‘fakeData’.
useEffect Hook is run once when the component mounts (because of the empty dependency array []). It defines an async function, ‘getData’ to fetch data from an API. It also updates the fakeData state with the result.
The main functional component returns a JSX structure displaying the following components.
- A Text component to display the title “Programming Languages”.
- The SearchBar component, with its props being the search phrase and functions to update the search phrase and the clicked state.
- An ActivityIndicator is to be displayed when fakeData is null (i.e., the data is still being fetched).
The List component receives the search phrase, the data from the API, and a function to update the clicked state. This component is shown when ‘fakeData’ is not null. The ‘SafeAreaView’ component ensures that the content is displayed within the safe area boundaries of a device. The ‘styles.root’ applied to it is part of a stylesheet.
What to Add in the App.js File?
It is the main file of the project. It is meant to display a list of programming languages in a way to implement search in react native app. It has a search bar allowing users to filter out the option.
What the code snippet does is given below.
It starts by importing components from React and React Native libraries. The useState hook is used to create “variables” that the app can alter based undefined action. For example, searchPhrase is used to remember what a user types in the search bar. The ‘fakeData’ remembers the list of programming languages that are fetched from the Data.js file.
The return statement describes what the app looks like. It has a search bar at the top and a list located at the bottom. If the user does not perform the fetching, a loading indicator is shown in its place.
How To Execute the Program?
This part is about checking how your app looks and works on an actual smart phone device or on the emulator.
You can follow either of the mentioned ways.
On your phone:
If you want to run your built app on your own phone, download an app called “Expo Go”. Then, scan a QR code (like the ones used for menus in restaurants). This QR code appears in your computer’s terminal (the black and white text box) However, make sure to open the terminal from your app folder and then run a command expo start.
On your computer:
To run the build on your computer instead, you use an emulator. Start your project using the expo start command, then wait for a moment. The app will show up on the emulator, and you can play around with it just like you would do on a real phone.
Here is the output of the project.

Build your own
So, to create this neat little mobile app where you can search through different programming languages, you don’t need a long experience in coding. Just a basic knowledge of React Native would suffice.